This help article is related to Recruiteze: Applicant Tracking System. This modern smart job board feature is available only with the premium version of the product.
The previous article details how to setup your Recruiteze smart job board/career’s page. In this help article, you can learn how to integrate the smart job widget to your career’s page.
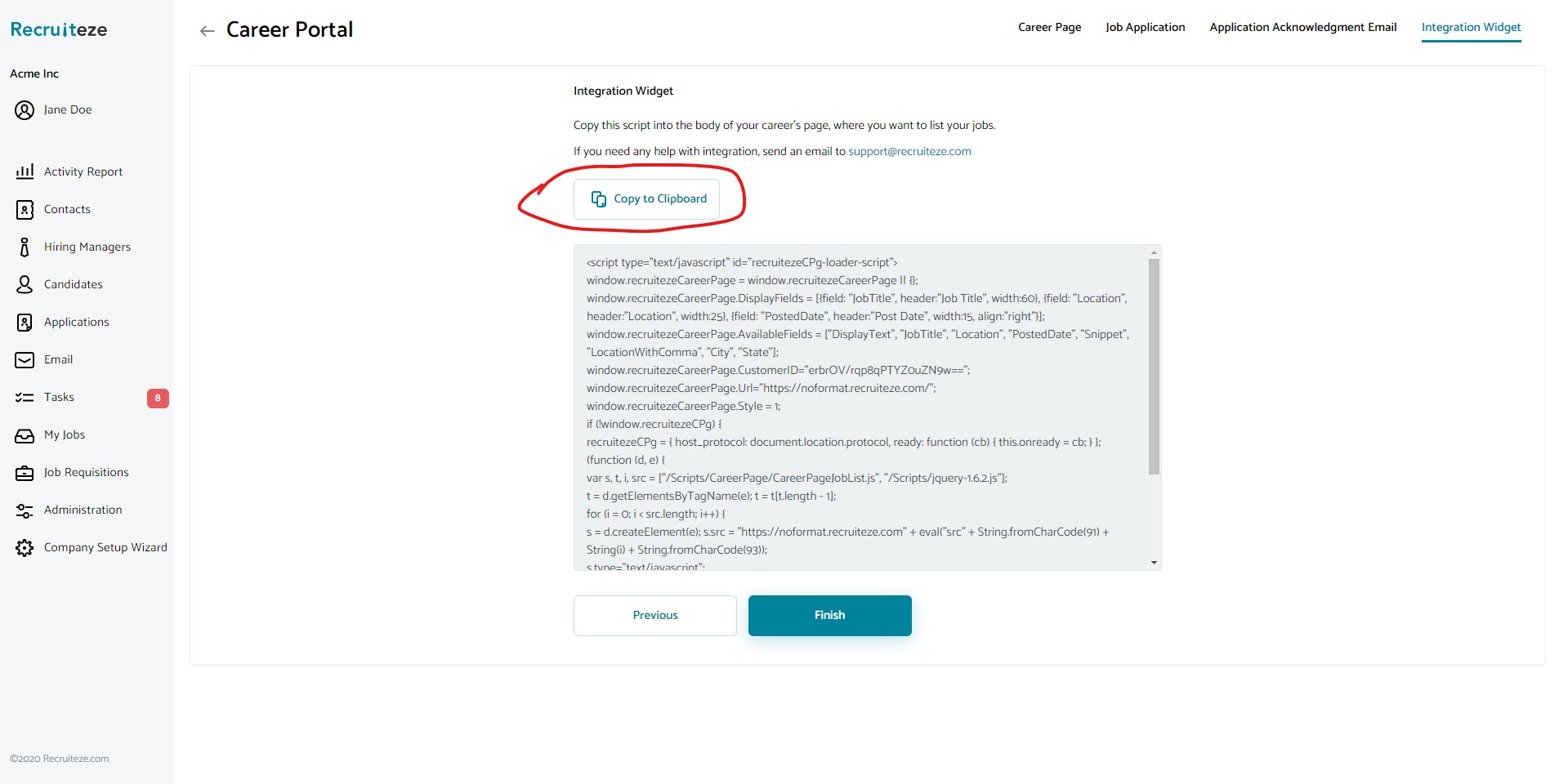
In the final step after you setup your career’s page, you can see the script that needs to be copied to your career’s page. In the screen image below, you can see the script. Your company will have a different script, so you have to copy from the final step of your career page setup.

Click on the “Copy to clipboard” button to copy the smart widget to your clipboard. Paste this into the body of your career’s page, where you would like the jobs to be displayed.
Once you add the widget and save your career’s page, you should start seeing the jobs already posted in the Recruiteze applicant tracking system.
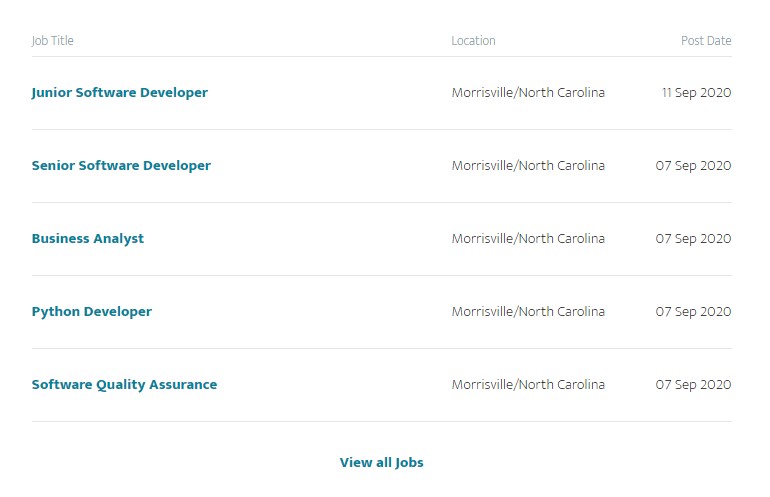
The career’s page jobs list will appear like shown in the image below:

By default the three columns Posted Date, Job Title and Location are shown in the career’s page widget. A total of eight fields are available to be displayed on the career’s page widget.
- Job Title
- Posted Date
- Snippet
- Display Text
- Location
- LocationWithComma
- City
- State
You can configure these fields from the widget script. If you need any help with this, please reach support.
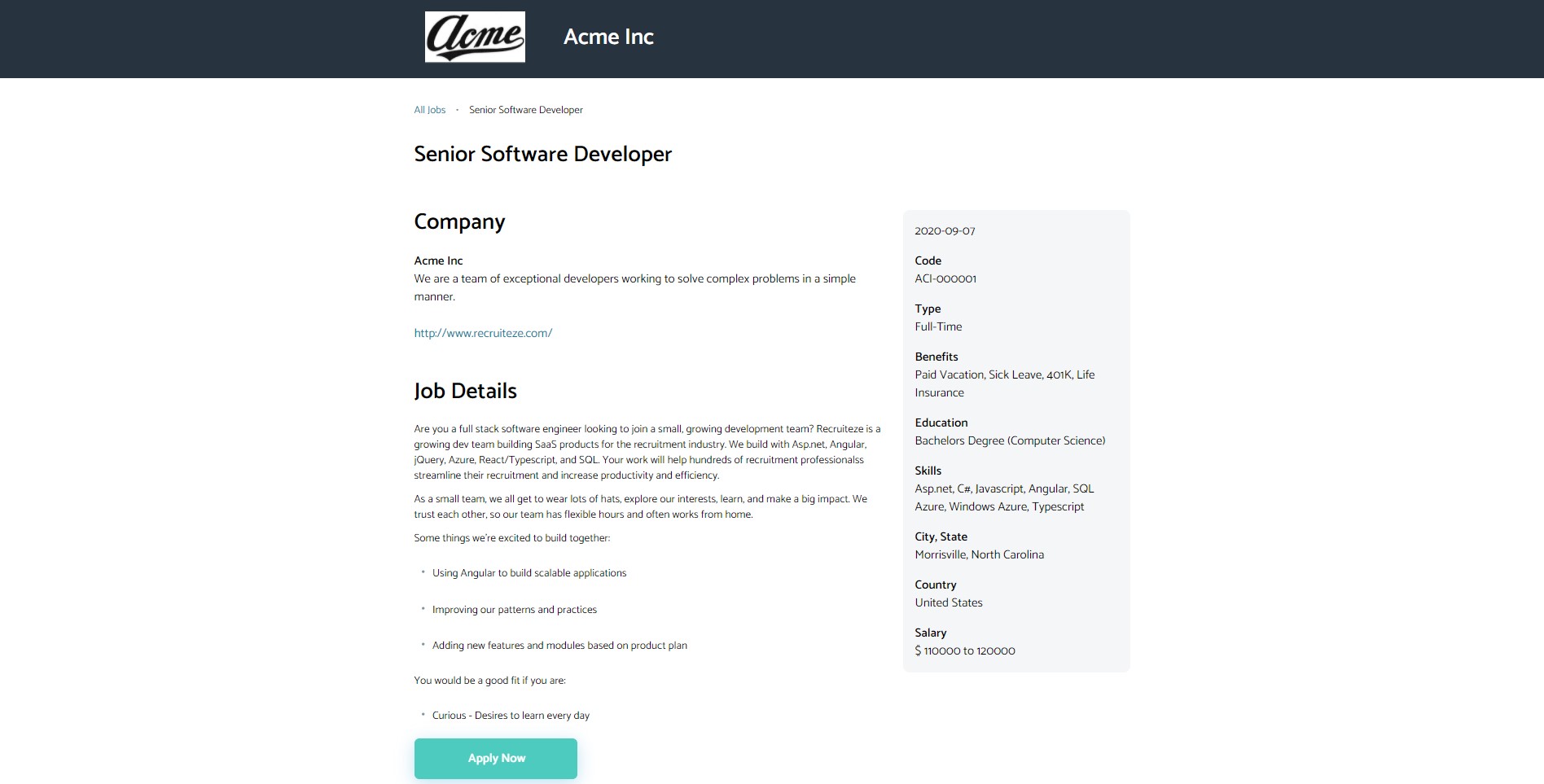
Clicking on the job title will take your candidates to the job detail page. The color scheme and logo on your job detail will be based on how you setup your career’s page. A sample job detail is shown below.

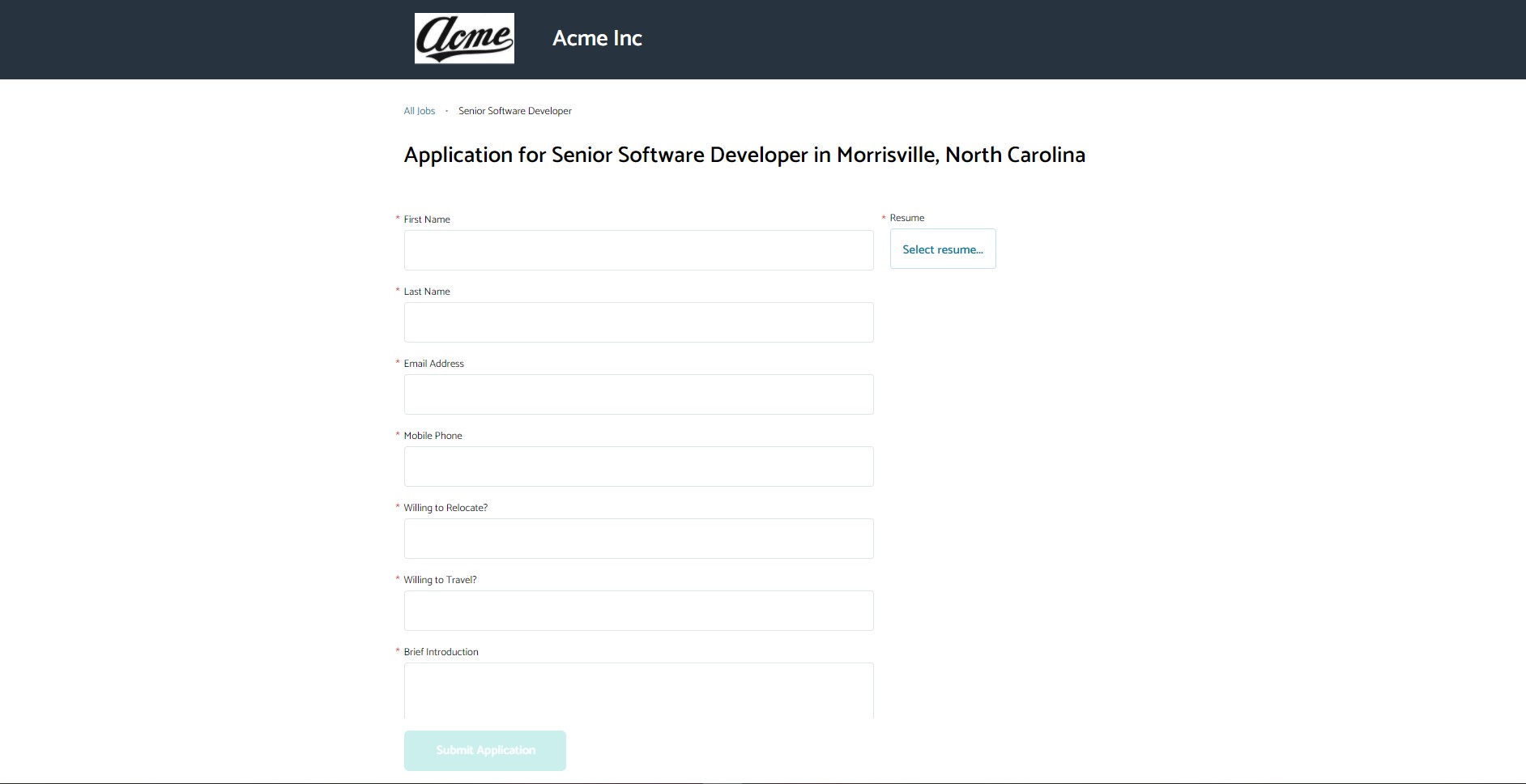
Clicking on the apply button will take the candidate to the application page. The custom job application is shown with the fields you have configured during the setup of your career’s page. A sample job application is shown below:

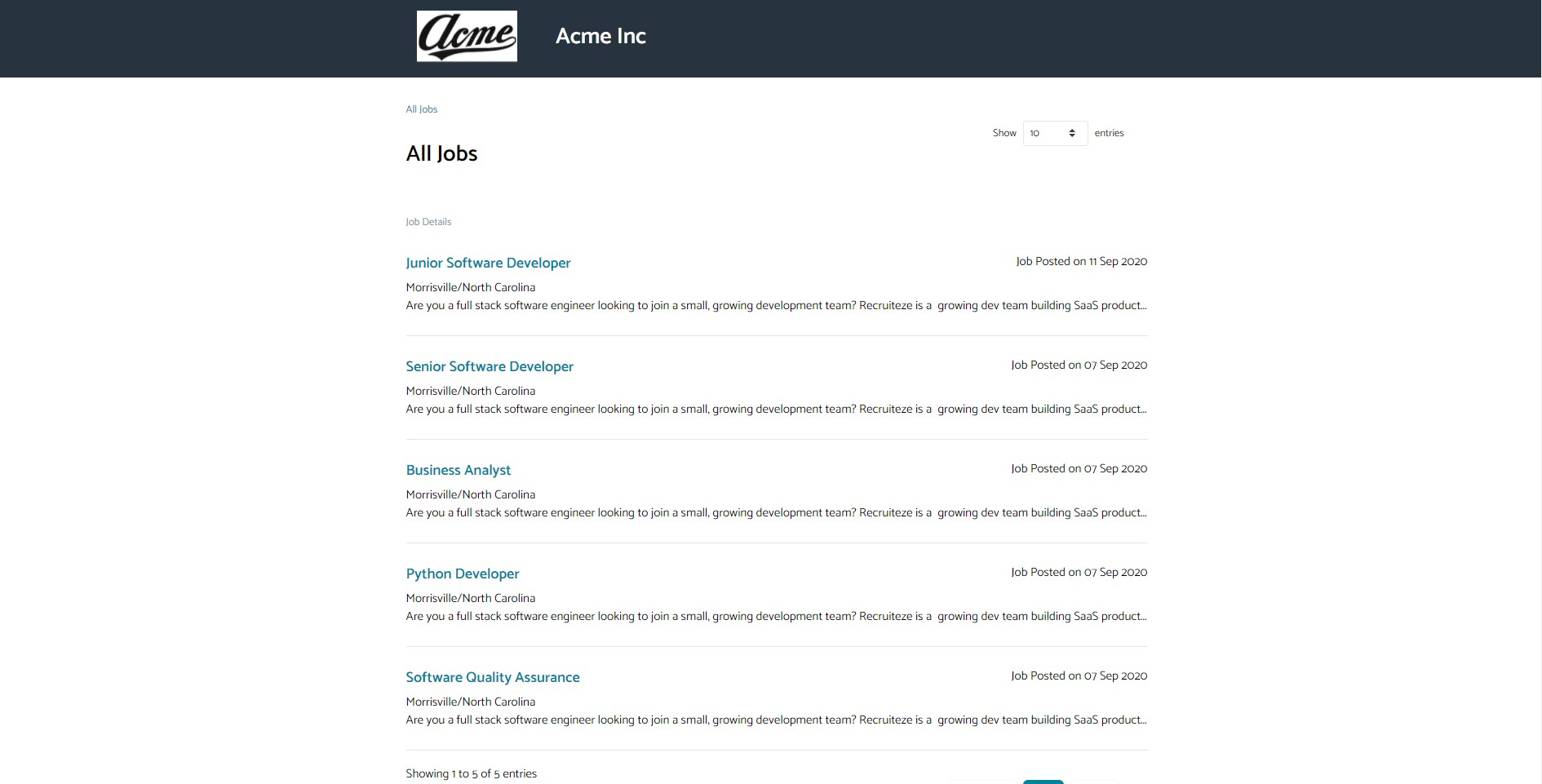
From either the job detail or job application, the candidate can navigate to the all jobs link from the breadcrumb. A sample all jobs view is shown below:

If you need help configuring or setting up your career’s page, please send an email to support at recruiteze dot com.
Click here to see the sample job widget to see how it looks and works.
Please send us an email if you have questions/suggestions/feedback to support@recruiteze.com.
Happy Recruiting!
Recruiteze Team
Related Articles:
How to Setup Recruiteze Smart Career’s Page
How to Embed Recruiteze Career Portal in an iFrame
More from our knowledge base: